Articles
Display Filter Favorites: Using bookmarks to save and apply filters
4 min read
Tom was looking at a few different malware captures from his honeypot recently and found that he was repeatedly typing the same display filter over and over again on each new file.
We constantly use saved links to share our analysis work, but is there any way we can bookmark a link to just the filter portion of the URL in order to use it on different files? Tom found out there is, and it gives us a new way to save our favorite display filters for CloudShark.
Saved display filters
It’s not just us - One feature that we often get asked about is the ability to save frequently applied Display Filters to use over and over on different captures. While this is definitely something we are exploring, we want to get it right - and make sure we do it the CloudShark way.
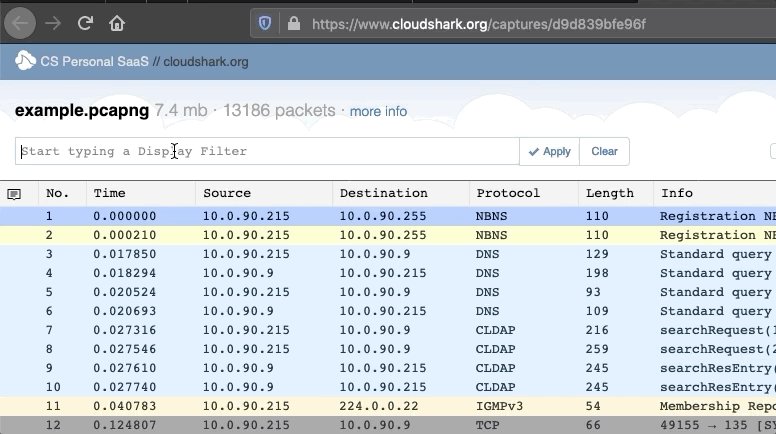
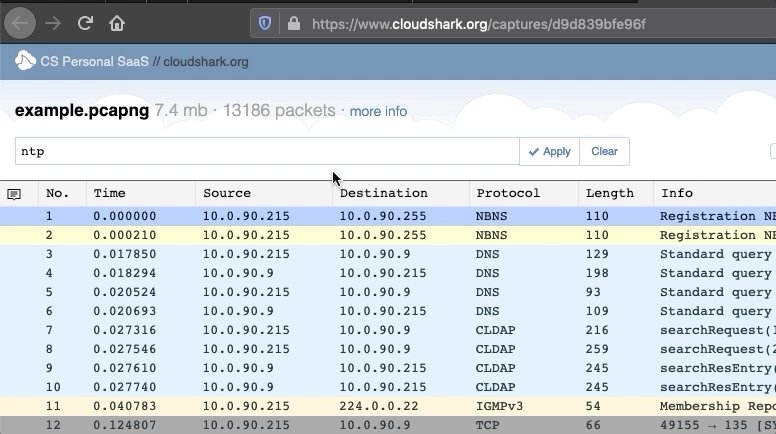
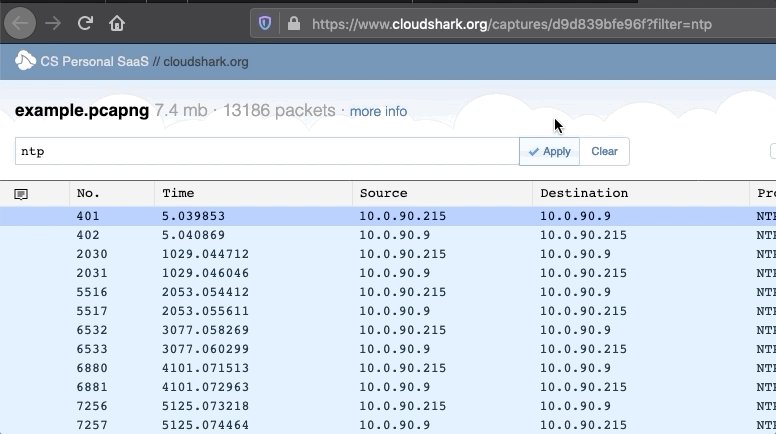
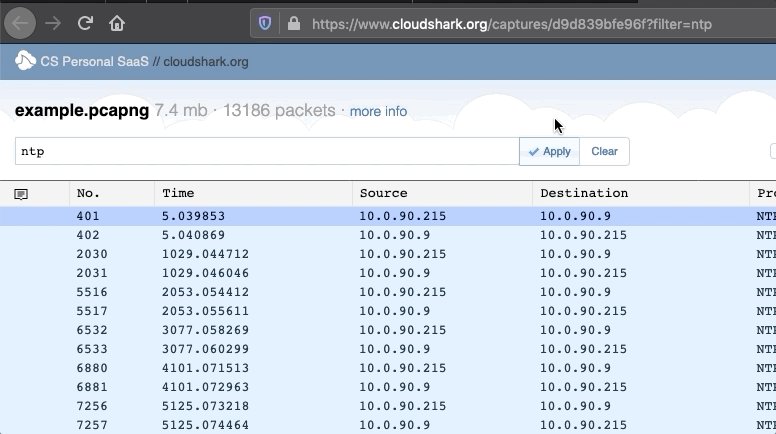
Whenever you’re in the packet view, the current display filter is added to the URL search query. This lets you save and share links to a specific filter while you’re doing analysis.

Example of applying the NTP filter and updating the URL in CloudShark.
We often bookmark links to a specific capture file, but how would we save a bookmark to a display filter that we can apply to any capture file?
Since everything in CloudShark is a URL, we can leverage the web browser’s existing bookmark features to build this functionality ourselves.
Using Bookmarklets to save favorite filters
A “bookmarklet” is like a regular browser bookmark, but instead of redirecting you to a new page, it executes a snippet of JavaScript. If we can modify the current URL, we can use it to set a display filter parameter regardless which capture we’re on!
Furthermore, by saving several of these special links together in a bookmark folder, we can set up our web browser to provide quick access to all our favorite display filters for any capture we have in CloudShark.

Some of Tom’s favorite filters for malware hunting saved as bookmarklets
Try it out yourself
We built a little widget to help generate these bookmarklets. To use it, enter a display filter and click the “Generate Bookmarklet” button. Then drag the new link to your browser’s bookmarks bar.
Example
Here’s a filter that looks for TCP traffic over port 443, or tcp.port==443. Drag this link: tcp.port==443 into your bookmarks bar, then visit this capture file, and click on your new bookmark to apply the filter to the capture. Magic!
Add it to your own tools
If you want to add this to your own workspace, here’s the code we’re using to create the bookmarklet:
function genBookmarklet() { var filter = document.getElementById("filter").value; var bookmarklet = 'javascript:window.location.search="?filter=' + encodeURIComponent(filter) + '"'; var link = document.getElementById("filterBookmarklet"); link.setAttribute("href", encodeURI(bookmarklet)); link.innerText = filter; };
The button and text box above were made with this code:
<input type="text" id="filter" placeholder="Type a display filter..."> <button onclick="genBookmarklet()">Generate Filter</button> <a id="filterBookmarklet" href="">Drag this link your Bookmarks tab</a>
Final Thoughts
We hope you’ll think this is a neat and useful shortcut to save your most frequently used display filters for use with CloudShark. It’s another great example of the kind of flexibility you have working with PCAP data when everything can be done via a URL.
We realize the big caveat to storing favorites like this is that they’re tied to a single browser installation and they can’t easily be shared amongst your team or across different devices. (One solution would be to use the bookmark sync service offered by many web browsers)
We are constantly striving to make PCAP analysis more collaborative and want to solve this within CloudShark itself. So while it’s not completely built-in yet, we think using bookmarklets will be a big help in the meantime.
What do you think? Do you have a vision for how your team would benefit from shared, saved display filters? What would work for you? What would work for your team?
Want articles like this delivered right to your inbox?
No spam, just good networking.